Página inicial Suporte e Ajuda Dicas para ter sucesso com a sua loja e.pages Alterar aspectos gráficos com HTML e CSS Como alinhar uma imagem de fundo no cabeçalho à...
Como alinhar uma imagem de fundo no cabeçalho à direita

-
No backoffice da sua loja clique em :
Design -> Editar elementos de navegação (na caixa do modelo) -
Escolha o cabeçalho

-
Clique em "Adicionar elementos de navegação"
-
Escolha a opção "Definido pelo utilizador"

-
Clique no botão "Adicionar"
-
Para editar o novo elemento HTML, clique na hiperligação do novo elementos
-
Insira o seguinte código
NB: Deverá substituir a imagem por uma imagem sua que poderá inserir no Editor de Texto
a.) Abra o Editor de Texto ;
b.) Clique no símbolo para inserir uma imagem;
c.) Insira a imagem;
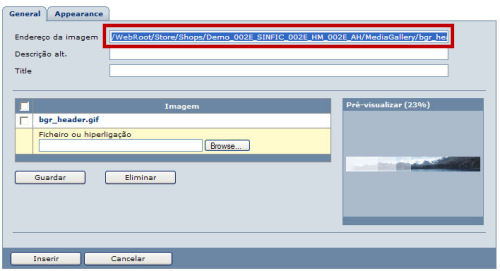
d.) Clique na imagem e seleccione o endereço da mesma como ilustrado em baixo;
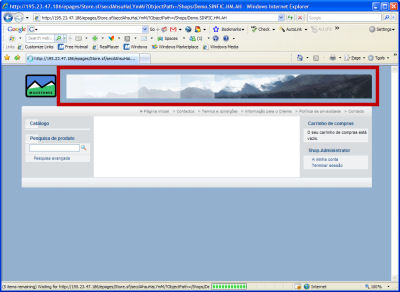
e.) Copie e substitua o endereço da imagem no código, nomeadamento o valor do atributo "background-image: url".

| <style type="text/css"> .Header table.SizeContainer{ width:100%; background-image: url(/WebRoot/Store/Shops/Demo_002E_SINFIC_002E_HM_002E_AH/MediaGallery/bgr_header.gif); background-repeat: no-repeat; background-position: right top; } </style> |
Alinhar os fundos do cabeçalho e navegação topo
Em alguns casos poderá ser necessário inserir e alinhar também um fundo na barra de navegação topo.

Neste caso, poderá copiar o código que já inseriu para o fundo do cabeçalho, alterando apenas a designação para o elementos de navegação topo.
Na definição do estilo, deverá substituir a identificação ".Header table.SizeContainer" por ".NavBarTop .PropertyContainer".
Assim, o código a colocar na caixa HTML para alinhar os dois fundos (cabeçalho e navegação topo) deverá corresponder ao seguinte, exceptuando os endereços das imagens (URL):
| <style type="text/css"> .NavBarTop .PropertyContainer{ </style> |