Página inicial Suporte e Ajuda Dicas para ter sucesso com a sua loja e.pages Design & Imagens 8 passos para tratamento profissional de imagen...
8 passos para tratamento profissional de imagens para a web
Já se questionou porquê as suas imagens na Web não têm aquele aspecto das tratadas por designers profissionais, com cores vivas, luzes e sombras, simplesmente perfeitas?
O tratamento de imagens usada na Web é fundamental para que se capte a atenção do cibernauta, tornando a navegação nos sites mais agradável e perceptível.
Revelamos os seus "segredos" ao alcance de todos, utilizando diversos recursos das aplicações gráficas que fazem milagres.
Os passos, explicativos aqui para o Adobe Photoshop, podem ser executados noutras aplicações gráficas.
Objectivos:
 |
Demos, então, início ao tratamento profissional para ela ser digna ao objecto que apresenta. |
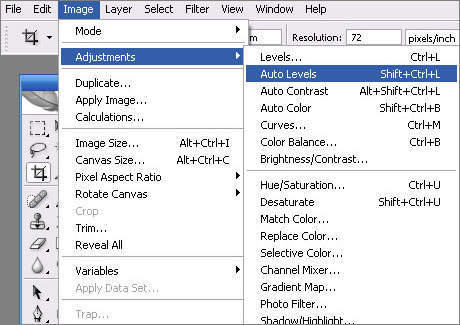
Passo 1: Optimizar as cores
No separador “Image > Adjustments” terá a possibilidade de ajustar a cor da imagem. Vamos usar a opção “Image > Adjustments > Auto levels, neste caso a imagem vai ficar mais clara.

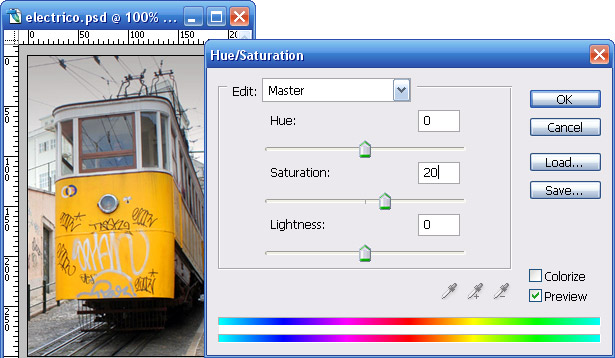
Passo 2: Afinar "luz e contraste"
Vamos também à opção “Image > Adjustments > Hue/Saturation (Ctrl + U)”, aqui aplicamos apenas um valor na “Saturation”, para que as cores fiquem mais fortes.

Passo 3: Melhorar a nitidez
Agora vamos deixar os traços mais perceptíveis para que se note melhor os detalhes da foto. No separador “Filter” seleccione “Sharpen > Sharpen”.
Passo 4: Limpar a imagem
Usar a ferramenta Clone Stamp Tool para retirar o ruído visual da imagem.

Passo 5: Ajuste de imperfeições
Em seguida usar a ferramenta Smudge Tool, isso fará com que alguma imperfeição que tenha ficado do uso da ferramenta anterior fique mais esbatido e assim tornar mais real a foto.

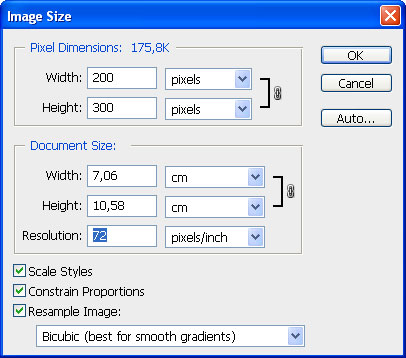
Passo 6: Redimensionar a imagem
As imagens usadas na Internet não devem ser demasiado grandes para que o site não fique muito lento. Nesta altura em que a imagem já está com o seu aspecto definitivo devemos reduzi-la para o tamanho que será introduzida no site, mantendo a sua leitura, caso não seja possível usar apenas detalhe significativo da imagem. “Image > Image size”. Não esquecer que todas as imagens usadas devem estar sempre a 72 dpi.

Passo 7: Border da imagem
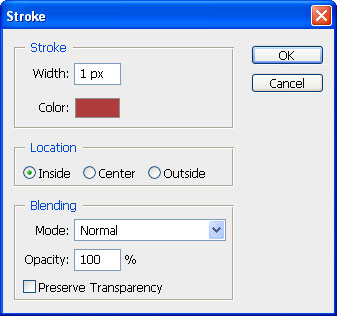
Em alguns casos as imagens ficam mais enquadradas se for colocado um contorno à sua volta, isto é possível selecionando toda a imagem (Ctrl+A) e em seguida no separador “Edit > Stroke” for colocado 1px na opção width e se escolher uma cor que se enquadre com as restantes do site.

Passo 8: Gravação da imagem em formato web
O tamanho da imagem em Kb também não pode ser muito elevado, o mínimo possível mantendo a qualidade da imagem. Os formatos mais usados e com menos peso são o “.jpg” e o “.gif”. Para imagens com bastantes cores é preferivel usar o .jpg devido à quantidade de cores que suporta.
Para gravar a imagem para ser introduzida no site: “File > Save for Web” com uma qualidade de 70.
Antes & Depois
Sem dúvida, a imagem ao lado direito tem o aspecto desejado "de revista" e pode ser colocado no nosso site.