Página inicial Suporte e Ajuda Dicas para ter sucesso com a sua loja e.pages Design & Imagens Como integrar animações de UltraSlide Show no e...
Como integrar animações de UltraSlide Show no epages
Como integrar animações de UltraSlide Show no epages
A implementação de um slide show no epages requer uma preparação dos ficheiros e a edição dos ficheiros que o UltraSlide Show gere. Uma vez o projecto preparado, pode facilmente fazer modificações e manter a sua animação actualizada.
Desejamos-lhe momentos animados com este tutorial:
1. Organize os seus ficheiros
Aconselhamos que organize os ficheiros numa estrutura de pastas que lhe permite manter os seus ficheiros organizados. Grave logo o seu projecto através do comando "Ficheiro > Salvar como...". Veja o exemplo abaixo.

NB: Poderá arrastar as imagens directamente do seu Explorador do Windows Explorer para a janela "Fotos > Procurar" do Ultraslide Show.
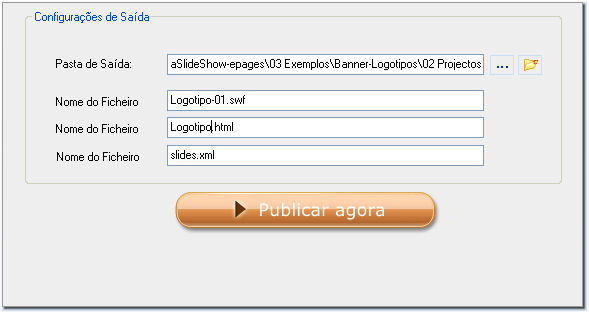
2. Opções de publicação
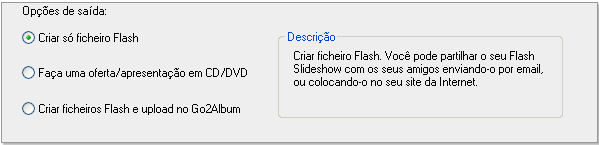
Para implementar um Slide Show, escolha na secção "Publicar" a opção "Criar só ficheiro Flash":

As opções da saída podem ser semelhantes ao nosso exemplo:

NB: Tenha em conta não usar acentos, espaços ou caracteres especiais, ou o hífen "-" duas vezes seguidas.
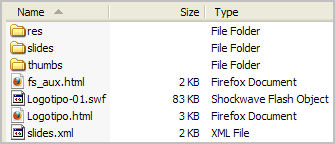
3. Pastas e ficheiros de compilação
Vamos então publicar o nosso Slide Show e abrir a pasta gerada pelo UltraSlide Show. Encontrará os seguintes ficheiros e pastas:

NB: Não altere o nomes dos ficheiros e pastas. A animação deixará de funcionar.
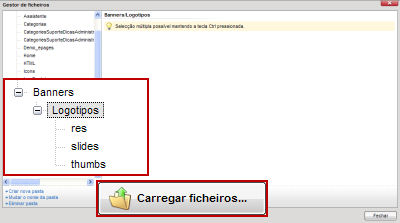
4. Criar pastas e copiar os ficheiros para o gestor de ficheiros de epages
Na administração do epages, abra no menu "Conteúdo / Categorias" o "Gestor de ficheiros".
Aconselhamos que crie uma pasta, por exemplo "Banners". Tenha em conta não usar acentos, espaços ou caracteres especiais, ou o hífen "-" duas vezes seguida.
Crie as pastas "res", "slides" e "thumbs" no gestor de ficheiros.
Saiba como criar as pastas no gestor de ficheiros de epages
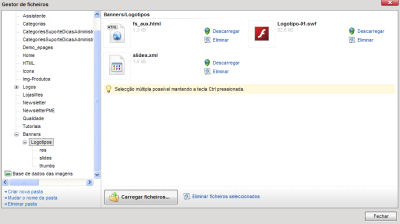
Depois comece a carregar os ficheiros para as respectivas pastas

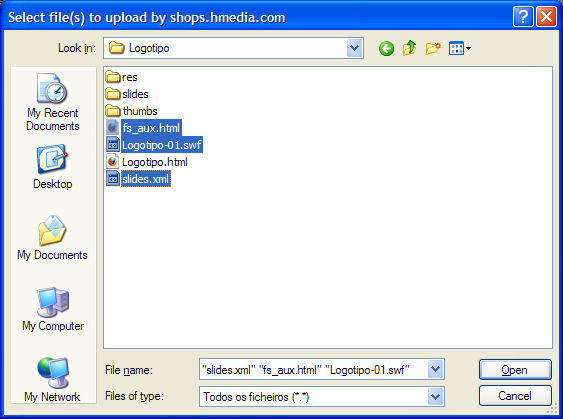
Seleccione os ficheiros da pasta. Para selecções múltiplas, mantenha a tecla Ctrl carregada e clique nos nomes dos ficheiros pretendidos. Deverá seleccionar todos, exceptuando o ficheiro com a extensão "HTML"

Depois carregue igualmente os ficheiros para as respectivas pastas.

Depois voltaremos a este ecrã para identificar o caminho destes ficheiros.
5. Limpar o "código"
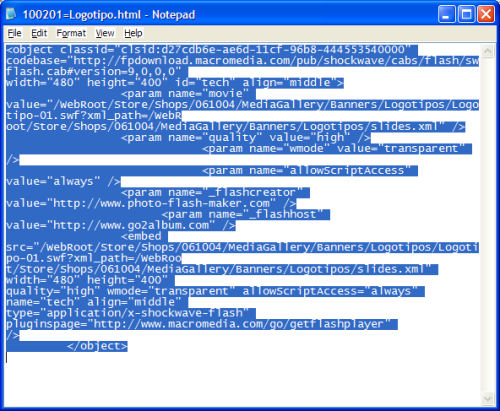
Agora a parte mais complicada. Começamos por abrir o ficheiro HTML, no meu caso com o nome "Logotipo.html", através do Bloco de notas (Notpad), ou outro editor de texto.
O primeiro passo é eliminar o que não necessitamos, nomeadamente o código (aqui seleccionado) do início até "<object classid=....",
 .
.
em seguida apague o código a seguir de "</object>", de modo que o ficheiro inicie e termine com "object".

6. O que temos de editar no código
Quando publicamos o projecto, o UltraSlide Show assumiu a localização dos ficheiros na mesma pasta deste ficheiro HTML.
Encontrará uma linha do código com o parâmetro Name="movie" e com o nome do ficheiro da animação, "Logotipo-01.swf". Mas ainda existe um parâmetro, que requer igualmente a nossa atenção, o "?xml_path=slides.xml"
<param name="movie" value="Logotipo-01.swf?xml_path=slides.xml" />
Como a vida não é simples e faculta mais de um browser, terá de encontrar outro sítio no código, semelhante a este:
<embed src="Logotipo-01.swf?xml_path=slides.xml"
São, assim, estas duas linhas que temos de editar, nomeadamente inserir a localização dos ficheiros na sua loja, ou seja, o novo "caminho".
7. Especificar o novo caminho dos ficheiros
No passo 4 deste tutorial, colocamos os ficheiros no gestor de ficheiros da sua loja online. Como sabemos qual é o novo caminho?
Voltemos ao gestor de ficheiros da sua loja, e acedamos à pasta que criou para o banner:

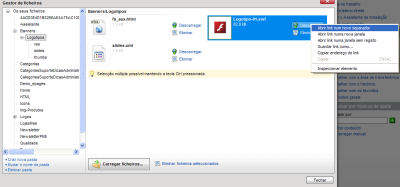
Depois clique com o botão direito no link "Descarregar" e escolha "Abrir link num novo separador".

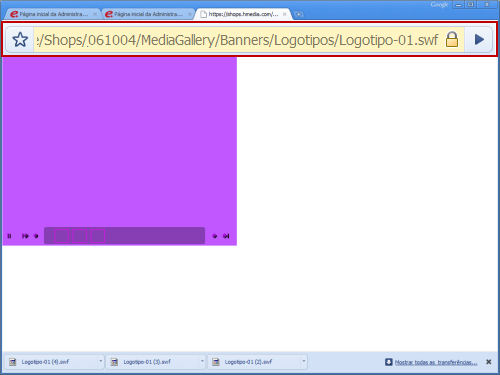
O ficheiro abrirá num novo separador do seu browser e mostra o caminho na barra de endereço.

O caminho completo será algo como este exemplo:
https://shops.hmedia.com/WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos/Logotipo-01.swf
Podemos cortar novamente o dispensável, nomeadamente "https://shops.hmedia.com", e o próprio nome do ficheiro.
O que resta é o nosso caminho: /WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos/
Este caminho temos de inserir nos dois sítios marcados (mas não apaque o resto do código!)
Sítios para substituir o código
<param name="movie" value=" caminho Logotipo-01.swf?xml_path=caminho slides.xml" />
<embed src=" caminho Logotipo-01.swf?xml_path= caminho slides.xml"
Depois da substituição
Depois de inserirmos o caminho real, teremos algo como mostrado aqui. Sim, terá de fazer esta operação para as duas linhas.
<param name="movie" value=" caminho Logotipo-01.swf?xml_path=caminho slides.xml" />
<embed src="/WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos/Logotipo-01.swf?xml_path=/WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos/slides.xml"
e
<embed src="/WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos/Logotipo-01.swf?xml_path=/WebRoot/Store/Shops/061004/MediaGallery/Banners/Logotipos/slides.xml"
NB: No código encontrará igualmente algo semelhante a width="480" height="400".
Correcto, já advinhou, são as dimensões da animação. Mas não altere aqui o tamanho. Em primeiro lugar, prepare as suas imagens com o tamanho certo e o UltraSlide Show configura os valores certos.
8. Inserir o código na sua loja
Parabéns! O pior já passou. Agora o agradável: o código que criou pode ser inserido em qualquer categoria, produto ou outro conteúdo (menos na newsletter!!). A animação estará sempre operacional.
Vamos agora finalizar a animação. Seleccione todo o código finalizado e copie-o através do comando "Editar > Copiar".

NB: Este ficheiro deverá guardar fora da pasta do projecto.
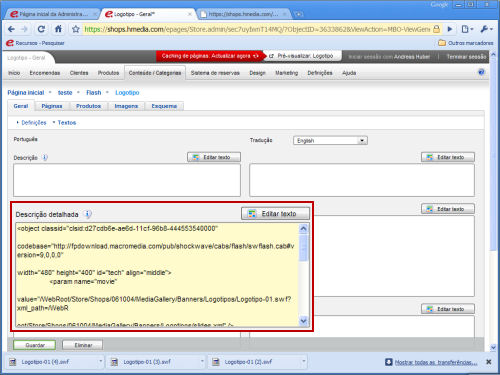
Para testar o seu código, crie uma categoria de testes na sua loja. Insira o código na descrição detalhada e veja o resultado na sua loja.

Não se esqueça na hesitação de clicar em "Actualizar agora", caso tenha o caching activo.
9. Dicas & Truques
- Alteração à animação: Se pretende efectuar alterações à sua animação, basta copiar apenas os ficheiros para o gestor de ficheiros. Se fizer alterações aos tamanhos, terá de editar novamente o código;
- Repor ficheiros: Antes de colocar novamente os ficheiros no gestor de ficheiros, apague os ficheiros no gestor, uma vez que adicionará os novos ficheiros com um nome diferente;
- Estilos mal visualizados: Se as formatações não coincidirem com as suas definições, copie do ficheiro HTML a secção <style>.... </style> no início da categoria ou conteúdo com a animação:
- Guarde o código: Antes de compilar novamente o seu projecto, guardo o código numa pasta fora do projecto. A compilação substitui todos os ficheiros na pasta do projecto.
Veja também
 Criar rapidamente animações em Flash para a sua Loja online ou Web site
Criar rapidamente animações em Flash para a sua Loja online ou Web site
 10 Regras de ouro sobre animações Flash
10 Regras de ouro sobre animações Flash
 Serviço de implementação inicial do UltraSlide Show no epages
Serviço de implementação inicial do UltraSlide Show no epages
 Mais informações sobre UltraSlide Show
Mais informações sobre UltraSlide Show